修改了background属性,但是修改了三个background都没有找到这个白边
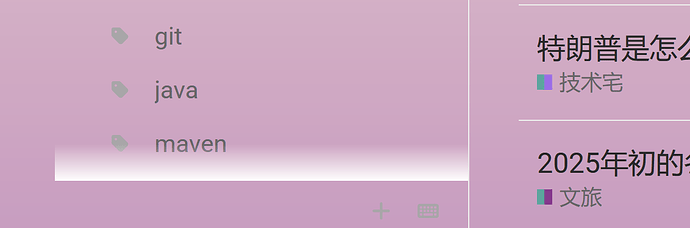
是因为它在 .sidebar-footer-wrapper 的 ::before,

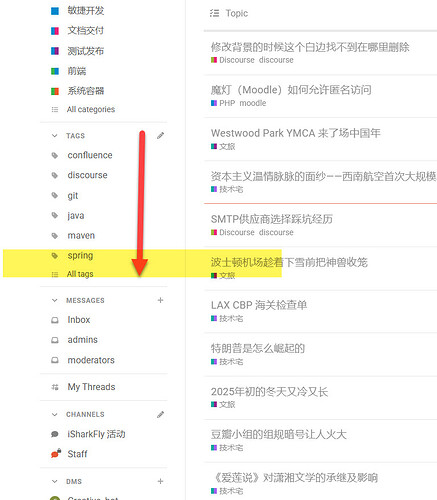
发下链接,我去F12看看 ![]()
可以 不过我背景弄成background-image: linear-gradient(to top, #d299c2 0%, #fef9d7 100%);这个渐变色 想修改这个白边变成透明匹配背景色好像做不到
.sidebar-footer-wrapper::before{
background:none !important;
}
或者直接display:none